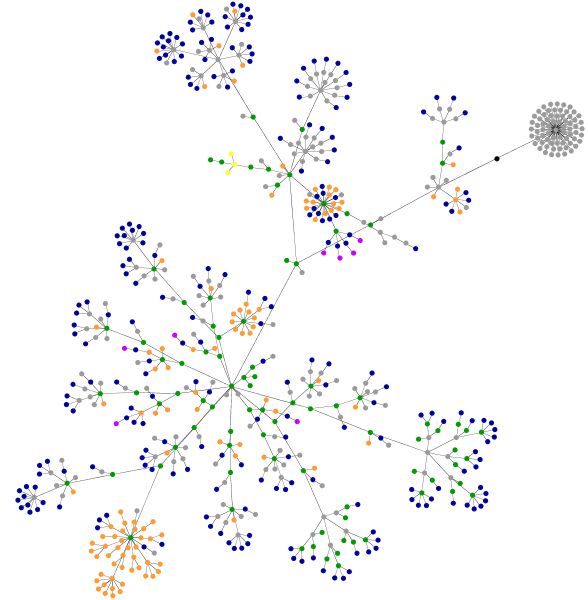
Over at this site you can get a cool graphic representation of your website. Basically, this Java Applet lets you see the HTML tag hierarchy that your site uses to lay out your content. Below is what the DOM tree at Artifacting looks like. What does that mean for people like me and you? Unique, cool, tropical flower-like pictures, I guess. This Flickr set has graphic site-maps for a bunch of other blogs.

blue: for links (the A tag)
red: for tables (TABLE, TR and TD tags)
green: for the DIV tag
violet: for images (the IMG tag)
yellow: for forms (FORM, INPUT, TEXTAREA, SELECT and OPTION tags)
orange: for linebreaks and blockquotes (BR, P, and BLOCKQUOTE tags)
black: the HTML tag, the root node
gray: all other tags

This is fantastic! Thanks Hubs!
Yours is so nicely colour cooridinated.
Yours is cool though too Chevy. It look like a scorpion.
Thanks.
Pingback: The Web Pen Blog
yeah mine’s cool . but i like your colour scheme better.